How to Add the Nurturely+ Chat Widget to Your Website
How to Add a Chat Widget to Your Website and Boost Leads Without Spending More on Ads
If you're looking for an easy way to get more leads without touching your ad budget, adding a chat widget to your website might be the smartest move you can make today.
At Custom Maids, a simple chat bubble on one of our landing pages consistently brings in two extra leads every single day.
Why?
Because it opens up another communication channel—not necessarily a new method, but a new option for people who don't want to call or email. Some visitors just want to text. And if you don’t offer that, you're losing potential clients.
We'll show you how to activate the chat widget inside Nurturely+, or how to get the install code if your website is built somewhere else.
Table of Contents
How to Add a Chat Widget to Your Website and Boost Leads Without Spending More on Ads
How to Activate the Chat Widget (Nurturely+ Websites)
Having trouble seeing the toggle?
How to Install the Chat Widget on an External Website
Why a Chat Widget Works
Most people don’t want to pick up the phone. Others avoid email because they assume it’ll take too long to get a reply. A chat widget meets your prospects halfway:
It’s instant
It feels personal
It removes friction
And best of all? It increases your lead volume without increasing your ad spend.
How to Activate the Chat Widget (Nurturely+ Websites)
If you’re using Nurturely+ to host your website or landing page, activating your chat widget is incredibly easy:
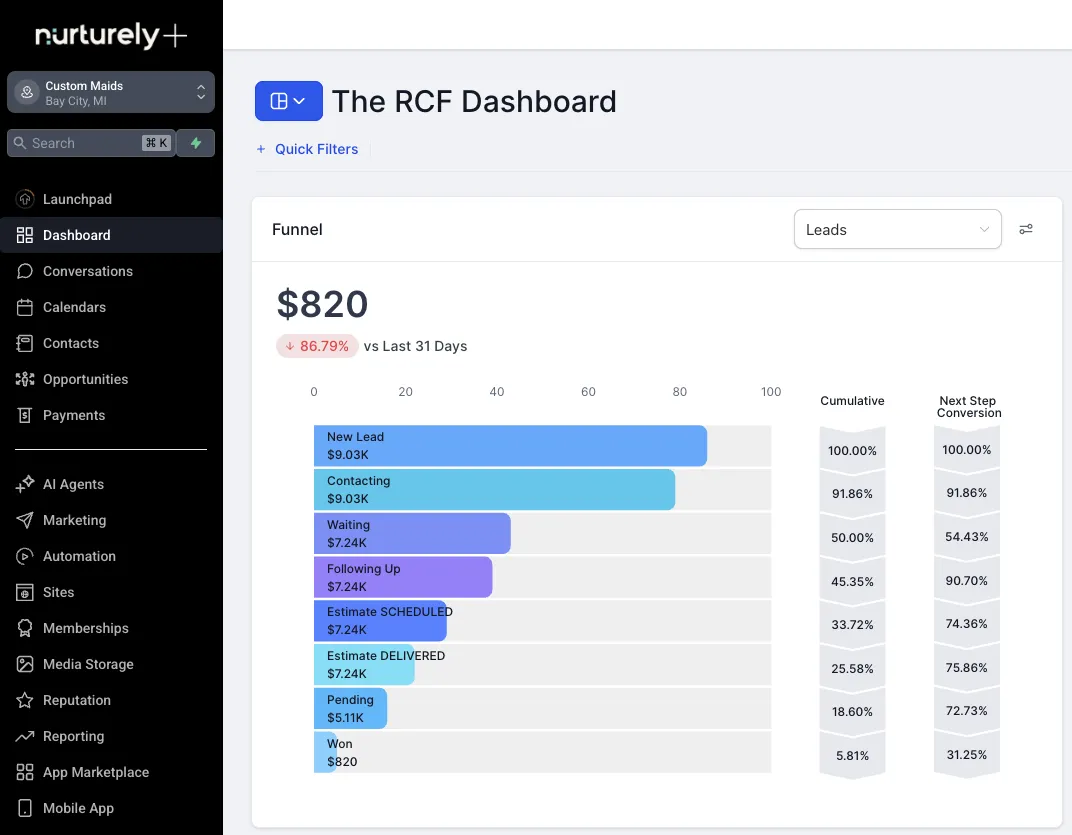
Log into your Nurturely+ dashboard
Go to Sites > Websites
Click on the website you're working with
Open the Settings tab
Enable the Chat Widget toggle
Click Save
Having trouble seeing the toggle?
If the Chat Widget option doesn’t show up right away, it’s because the system hasn’t registered any edits yet. Here’s the fix:
Click on the Chat Widget tab at the top
Make a small edit (e.g., delete a period)
Save the change
Go back to the Settings tab — it should now appear
Still stuck? Leave a comment or message our support team. We’ll take care of it.
How to Install the Chat Widget on an External Website
You might have a Nurturely+ account but still host your website elsewhere. No problem. You can still use our chat widget. Here’s how:
Go to Sites > Chat Widget
Customize your widget:
Chat bubble position and color
Welcome message
Acknowledgment text
Click Save
Click Get Code
Copy the code (use the button provided or copy manually)
Paste it into the footer section of your website
💡 Pro Tip: Always install the widget in the footer, not the header, to keep load speeds optimal and avoid conflicts.
Final Thoughts: More Leads, No Extra Spend
Adding a chat widget is one of the highest-leverage, lowest-effort things you can do right now. You’ll start converting more site visitors who would’ve otherwise bounced.
Whether you’re using Nurturely+ to power your website or just want to plug the widget into something you already have, the process takes less than 5 minutes.
Need Help?
If you want assistance installing the chat widget—or don’t have Nurturely+ yet—reach out to us via email, Twitter, or text. We’re here to help you capture more leads with less effort.